Edytor formatek
Edytor formatek faktur w mKsięgowej umożliwia dodawanie nowych, usuwanie lub edycję istniejących formatek. Przygotowanie formatki wymaga znajomości HTML i CSS.
Dodane przez Użytkownika formatki faktur są widoczne jedynie w Jego programie.
W Ustawieniach programu można wybrać formatkę, która jest używana do wydruku faktury.
Dodawanie nowej formatki
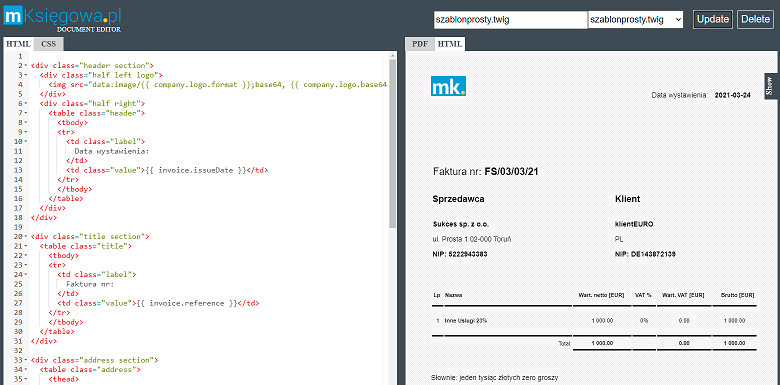
Po wejściu do edytora formatek powinien pojawić się nowy ekran edytora, jak poniżej:

W celu dodania nowej formatki należy:
- dodać unikalną nazwę szablonu, a następnie kliknąć przycisk Create
- dodać kod HTML w zakładce HTML oraz kod CSS w zakładce CSS
- każda zmiana kodu wymaga zapisania zmian poprzez kliknięcie przycisku Update
Projektowanie formatki dokumentu przypomina projektowanie strony www. Należy dodać kod HTML oraz CSS w celu poprawnego wyświetlania poszczególnych elementów dokumentu na wydruku PDF.
Wszystkie dostępne dane pobierane z programu mKsiegowa do wydruku faktury są dostępne w rozwizjalnym panelu Ustawienia ogólne z prawej strony. Dane do faktury można dodawać w formatce dokumentu w postaci drzewka danych, wg. poniższych przykładów.
Kod HTML
Edytor akceptuje większość tagów wg. standardu HTML poza:
head, body, style, script
które nie muszą być dodawane do kodu szablonu.
Do kodu HTML edytor umożliwia wstrzyknięcie danych firmy, które dostępne są w panelu po prawej stronie ekranu:
- Elementu HTML z logo firmy:
<img src="data:image/{{ company.logo.format }};base64, {{ company.logo.base64 }}" />
- Element z wybraną wartością dokumentu, np.:
- data faktury sprzedaży: <td class="value">{{ invoice.issueDate }}</td>
- numer faktury sprzedaży: <td class="value">{{ invoice.reference }}</td>
Nazwa kontrahenta: <td class="value">{{ company.name }}</td>
Wybrane funkcje umożliwiające dynamiczne dodawanie elementów w szablonie dokumentu:
- Dodanie wartości: {{ wartość }}
- warunkowe dodanie wartości: {% if customer.vat %} VAT No {{ customer.vat}} {% endif %}
- Formatowanie liczb: {{ invoice.vatTotal|number_format(2, '.', ' ') }}
- Pętla wartości:
{% for item in invoice.lines %}
<tr class="border">
<td>{{ loop.index }}</td>
<td>{{ item.net|number_format(2, '.', ' ') }}</td>
</tr>
{% endfor %}
Kod CSS
W celu o-stylowania szablonu należy dodać odpowiedni kod CSS w zakładce CSS na podstawie klas i atrybutów dodanych obiektów HTML.
Podgląd wydruku
Na każdym etapie prac jest możliwość podejrzenia edytowanego szablonu faktury poprzez:
- Zapisanie zmian w kodzie szablonu
- Kliknięcie na zakładkę HTML lub PDF w prawej sekcji ekranu (podgląd dokumentu).